一、背景介绍
Leo 部门最近来了位前端实习生 Robin,作为师傅,Leo 认真的为 Robin 介绍了公司业务、部门工作等情况,还有前端的新人学习地图。
接下来 Robin 开始一周愉快的学习啦~
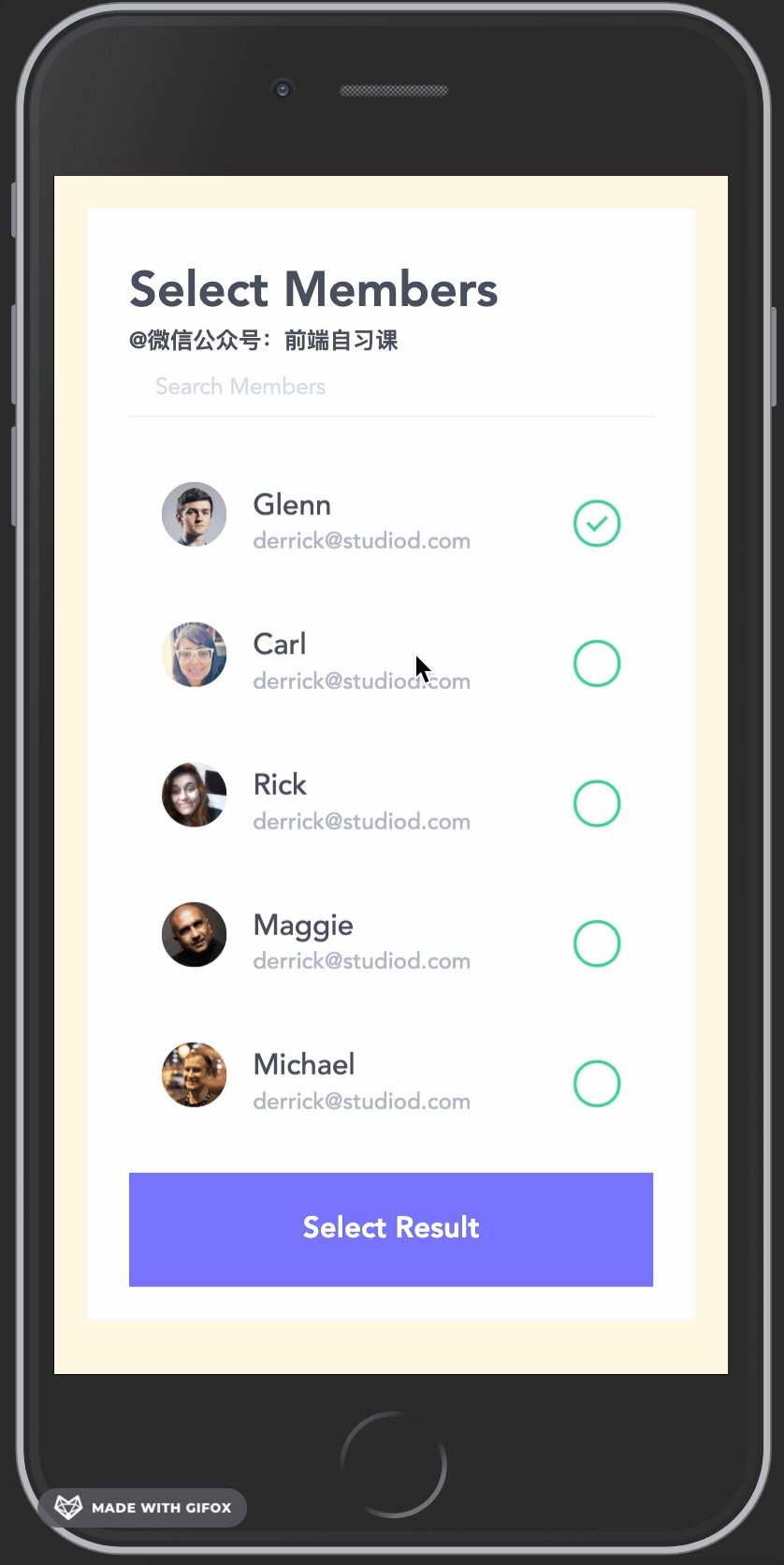
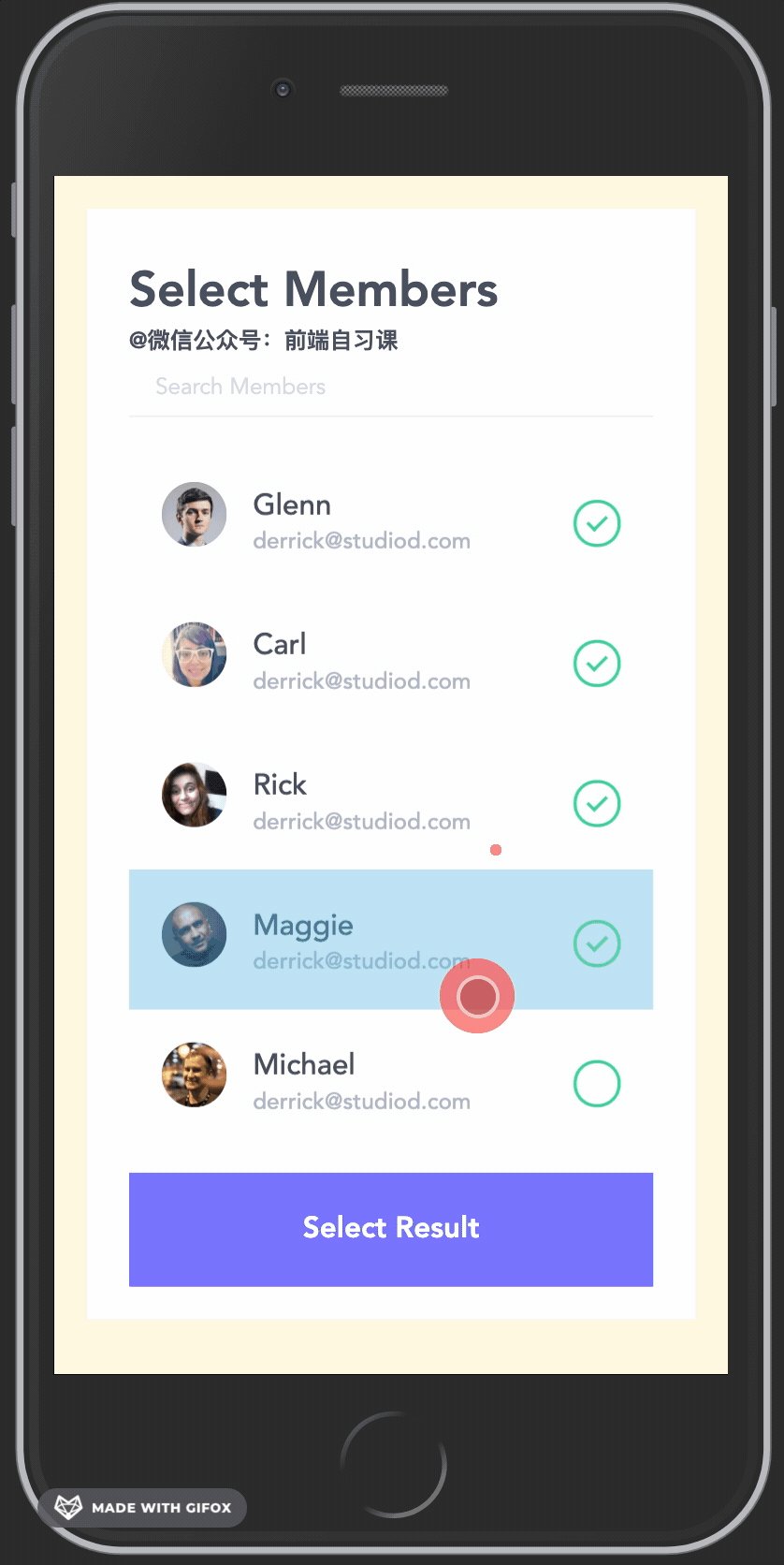
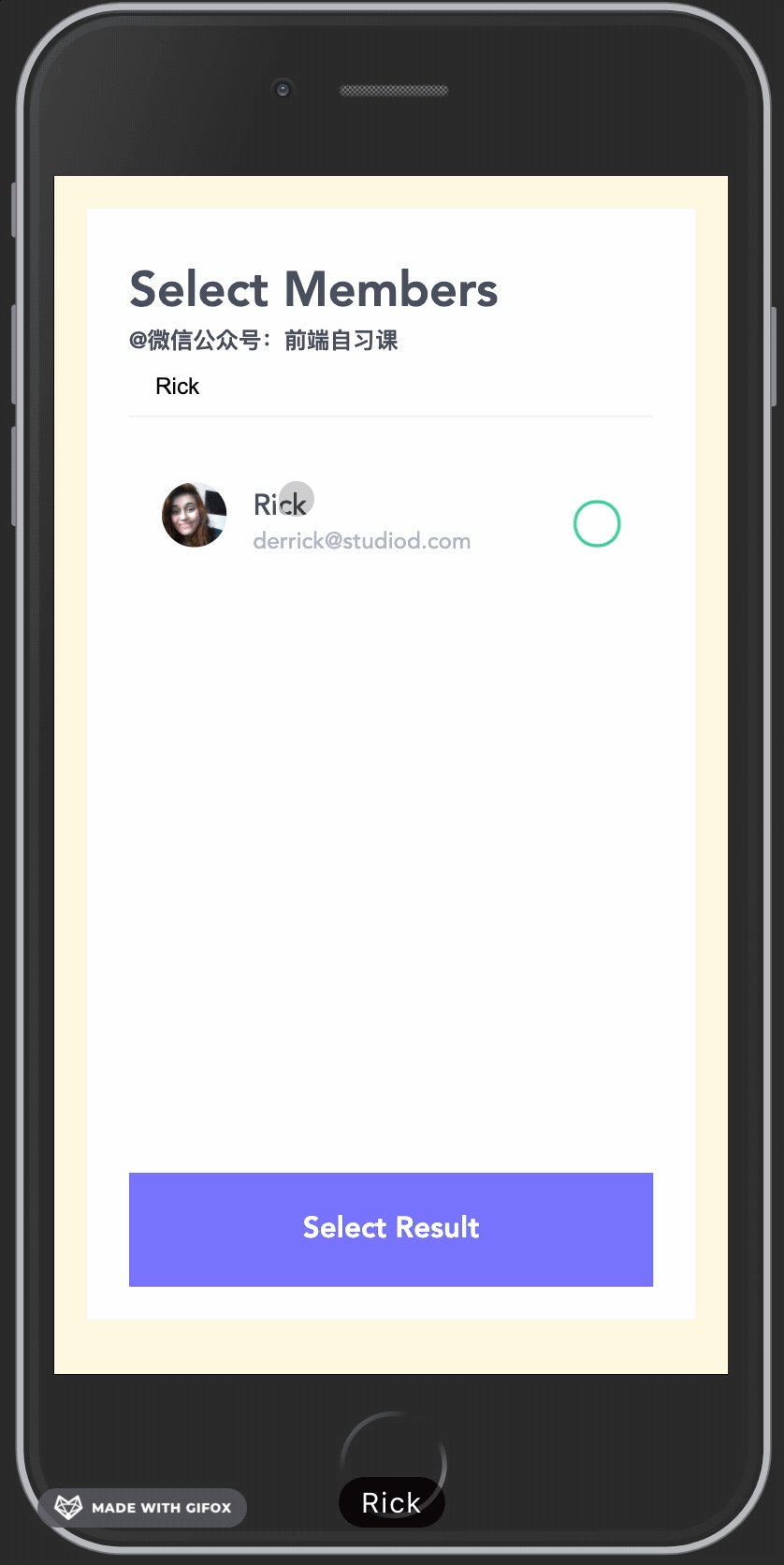
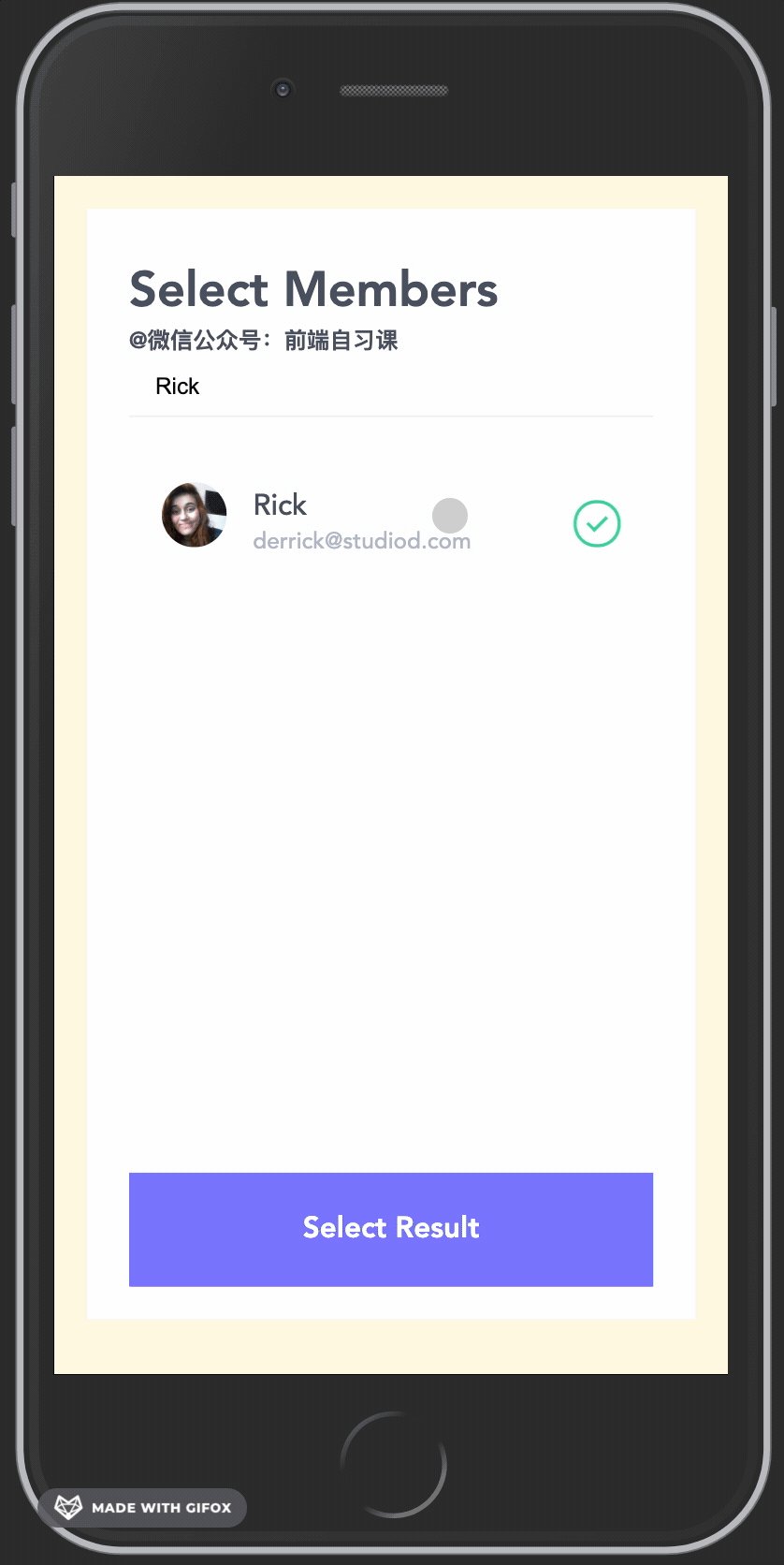
一周后,Leo 为 Robin 同学布置了学习作业,开发一个【人员搜索选择】的页面,效果大致如下:

Robin 看完这个效果图后,一脸得意的样子,这确实不难呀~
过几天后,Robin 带着自己写的代码,给 Leo 展示了她的代码,并疑惑的问到:

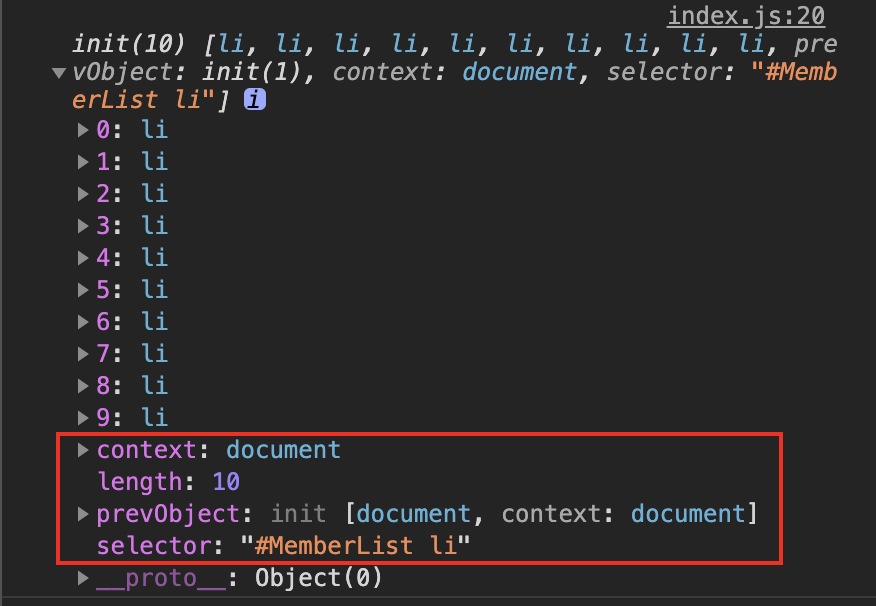
她将这个“数组”输出到控制台:

Leo 看了看代码:
1 | getUserList(){ |
Leo 又问到:

Robin 一脸疑惑,然后 Leo 再原来代码上,加了个 Array.from 方法如下:
1 | getUserList(){ |
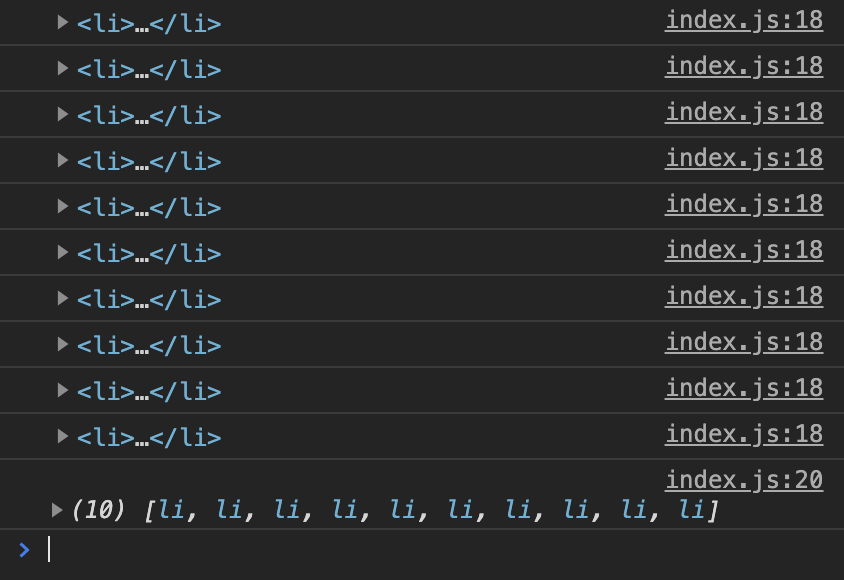
然后重新执行代码,输出下面结果:

Leo 输出的结果,跟 Robin 说到:

Robin 满脸期待望着师傅,对类数组对象更加充满期待。
二、类数组对象介绍
2.1 概念介绍
所谓 类数组对象,即格式与数组结构类似,拥有 length 属性,可以通过索引来访问或设置里面的元素,但是不能使用数组的方法,就可以归类为类数组对象。
举个例子🌰:
1 | const arrLike = { |
2.2 常见类数组对象
arguments对象;
1 | function f() { |
NodeList(比如document.getElementsByClassName('a')得到的结果;
1 | document.getElementsByTagName('img') |
typedArray(比如Int32Array);
typedArray 即 **
对象** 是一种类似数组的对象,它提供了一种用于访问原始二进制数据的机制。JavaScript引擎会做一些内部优化,以便对数组的操作可以很快。然而,随着Web应用程序变得越来越强大,尤其一些新增加的功能例如:音频视频编辑,访问WebSockets的原始数据等,很明显有些时候如果使用JavaScript代码可以快速方便地通过类型化数组来操作原始的二进制数据将会非常有帮助。 —— 《MDN 类型化数组》
1 | const typedArray = new Uint8Array([1, 2, 3, 4]) |
另外使用 jQuery 获取元素,会被 jQuery 做特殊处理成为 init 类型:
1 | $('img') |
当然还有一些不常见的类数组对象,比如“Storage API 返回的结果”,这里就不一一列出。
三、类数组对象属性
下面通过 Robin 代码作为示例,介绍类数组对象的属性:
1 | const memberList = $('#MemberList li'); |
3.1 读写
1 | // 读取 |
3.2 长度
1 | memberList.length; |
3.3 遍历
1 | for (let i = 0;i < memberList.length; i++){ |
但如果是 HTMLCollection 就不能使用 map 咯:
1 | const img = document.getElementsByTagName("img"); |
四、类数组对象处理
Leo 看了看 Robin 处理这个列表的代码:
1 | getUserList(){ |
很明显,Robin 并没有对 jQuery 获取到的 memberList 做处理,直接使用,通过索引来获取对应值。
Leo 继续和 Robin 介绍到:
4.1 Array.from
使用 Array.from 来将类数组对象转为数组对象,操作起来非常简单:
1 | getUserList(){ |
其语法如下:
1 | Array.from(arrayLike[, mapFn[, thisArg]]) |
参数:
arrayLike想要转换成数组的伪数组对象或可迭代对象。mapFn可选如果指定了该参数,新数组中的每个元素会执行该回调函数。thisArg可选可选参数,执行回调函数mapFn时this对象。
返回值:
一个新的数组实例。
更多 Array.from 介绍可以查看文档。
4.2 Array.prototype.slice.call()
slice() 方法返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变。
实现代码:
1 | getUserList(){ |
更多 Array.prototype.slice 介绍可以查看文档。
4.3 ES6展开运算符
展开语法(Spread syntax), 可以在函数调用/数组构造时, 将数组表达式或者string在语法层面展开;还可以在构造字面量对象时, 将对象表达式按key-value的方式展开。
实现代码:
1 | getUserList(){ |
更多 ES6展开运算符 介绍可以查看文档。
4.4 利用concat+apply
1 | getUserList(){ |
五、案例小结
Leo 介绍完这些知识后,Robin 又优化了下自己的代码,涉及到类数组对象操作的核心 js 代码如下:
1 | class SelectMember { |
很明显,使用正确方式来处理类数组对象,不仅能使我们代码更加少,减少转换处理,还能提高代码质量。
整个项目的完整代码,可以在我的 github 查看:
六、总结
本文我们通过一个实际场景,详细介绍了类数组对象在实际开发中的使用,对于常见的类数组对象,我们还介绍了处理方式,能很大程度减少我们处理类数组对象的操作,将类数组统一转成数组,更加方便对数据的操作。
希望看完本文的你,以后再遇到类数组对象,不会再一脸懵逼咯~~~
