一、问题分析
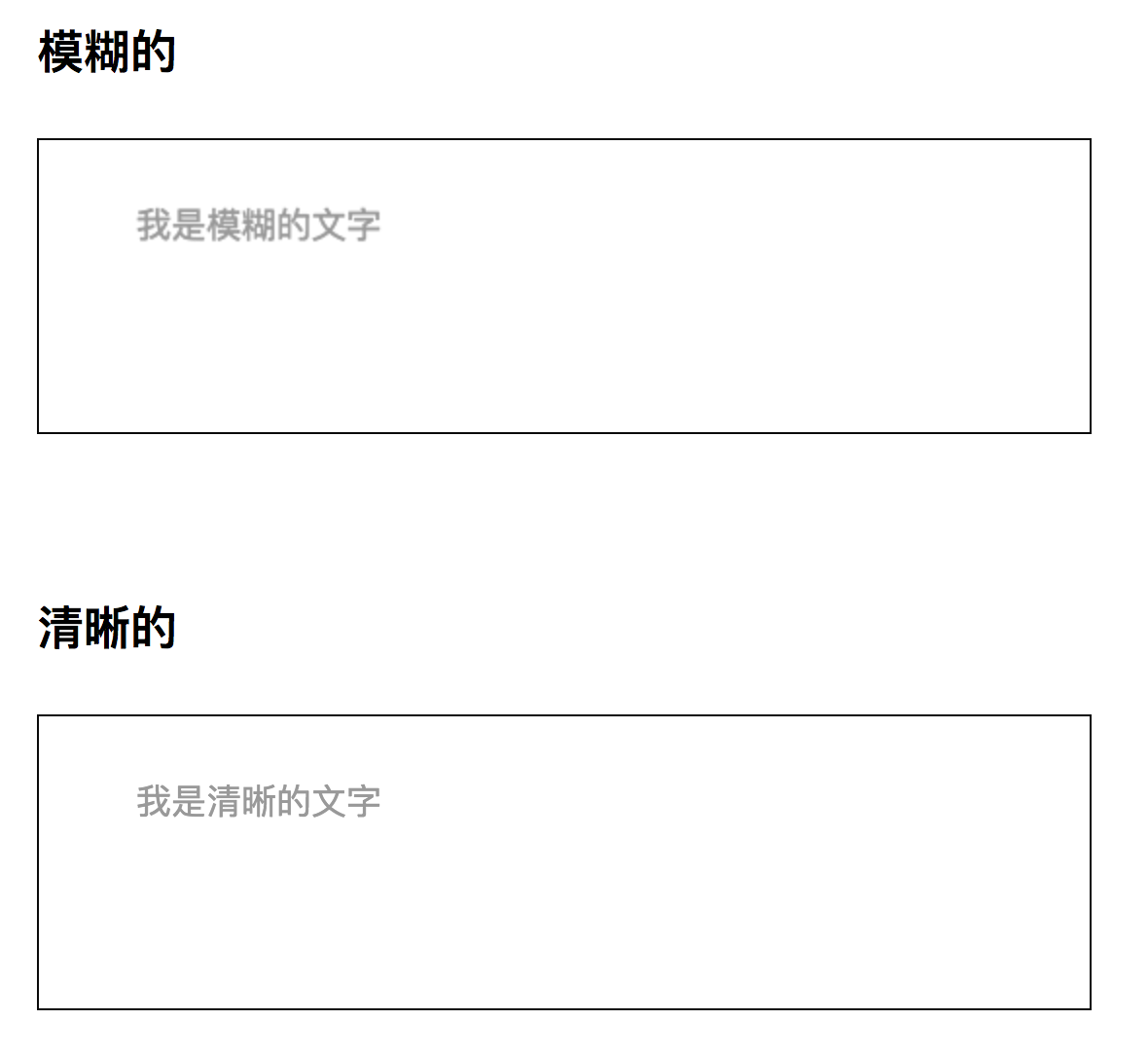
使用 canvas 绘制图片或者是文字在 Retina 屏中会非常模糊。如图:

因为 canvas 不是矢量图,而是像图片一样是位图模式的。高 dpi 显示设备意味着每平方英寸有更多的像素。也就是说二倍屏,浏览器就会以 2 个像素点的宽度来渲染一个像素,该 canvas 在 Retina 屏幕下相当于占据了2倍的空间,相当于图片被放大了一倍,因此绘制出来的图片文字等会变模糊。
因此,要做 Retina 屏适配,关键是知道当前屏幕的设备像素比,然后将 canvas 放大到该设备像素比来绘制,然后将 canvas 压缩到一倍来展示。
二、解决思路
在浏览器的 window 对象中有一个 devicePixelRatio 的属性,该属性表示了屏幕的设备像素比,即用几个(通常是 2 个)像素点宽度来渲染 1 个像素。
举例来说,假设 devicePixelRatio 的值为 2 ,一张 100×100 像素大小的图片,在 Retina 屏幕下,会用 2 个像素点的宽度去渲染图片的 1 个像素点,因此该图片在 Retina 屏幕上实际会占据 200×200 像素的空间,相当于图片被放大了一倍,因此图片会变得模糊。
类似的,在 canvas context 中也存在一个 backingStorePixelRatio 的属性,该属性的值决定了浏览器在渲染 canvas 之前会用几个像素来来存储画布信息。 backingStorePixelRatio 属性在各浏览器厂商的获取方式不一样,所以需要加上浏览器前缀来实现兼容。
三、解决问题
- 首先一样,获取
Canvas对象:
1 | var myCanvas = document.getElementById("my_canvas"); |
- 获取像素比,将
Canvas宽高进行放大,放大比例为:devicePixelRatio / webkitBackingStorePixelRatio, 我们写了一个兼容的方法。
1 | var getPixelRatio = function (context) { |
- 按实际渲染倍率来缩放
canvas。
注意基础知识点:
- 要设置
canvas的画布大小,使用的是canvas.width和canvas.height; - 要设置画布的实际渲染大小,使用的
style属性或CSS设置的width和height,只是简单的对画布进行缩放。
2倍屏幕下示例代码:
1 | <canvas width="640" height="800" style="width:320px; height:400px"></canvas> |
canvas 的实际大小的 640px × 800px,但是实际渲染到页面的大小是 320px × 400px,相当于缩小一倍来显示。
那么在3倍屏幕下就是:
1 | <canvas width="960" height="1200" style="width:320px; height:400px"></canvas> |
因此,要使 canvas 适配高倍屏,就是要将 canvas 放大到设备像素比来绘制,最后将 canvas 压缩成一倍的物理大小来展示。如下:
1 | myCanvas.style.width = myCanvas.width + 'px'; |
- 绘制
由于 Canvas 放大后,相应的绘制图片时也要放大,有两种方式:
第一种方法:每一个绘制相应的放大,比如我们绘制文字:
1 | context.font = "36px Georgia"; //一倍屏下18px字体 |
相对来说这个方法非常繁琐麻烦。
第二种方法:直接使用 scale 方法:
1 | // 放大倍数 |
这样就可以解决 canvas 在高清屏中绘制模糊的问题。
完整的demo:https://www.html.cn/demo/canvas_retina/index.html
| Author | 王平安 |
|---|---|
| pingan8787@qq.com | |
| 博 客 | www.pingan8787.com |
| 微 信 | pingan8787 |
| 每日文章推荐 | https://github.com/pingan8787/Leo_Reading/issues |
| ES小册 | js.pingan8787.com |
微信公众号

