| Author | 王平安 |
|---|---|
| pingan8787@qq.com | |
| 博 客 | www.pingan8787.com |
| 微 信 | pingan8787 |
| 每日文章推荐 | https://github.com/pingan8787/Leo_Reading/issues |
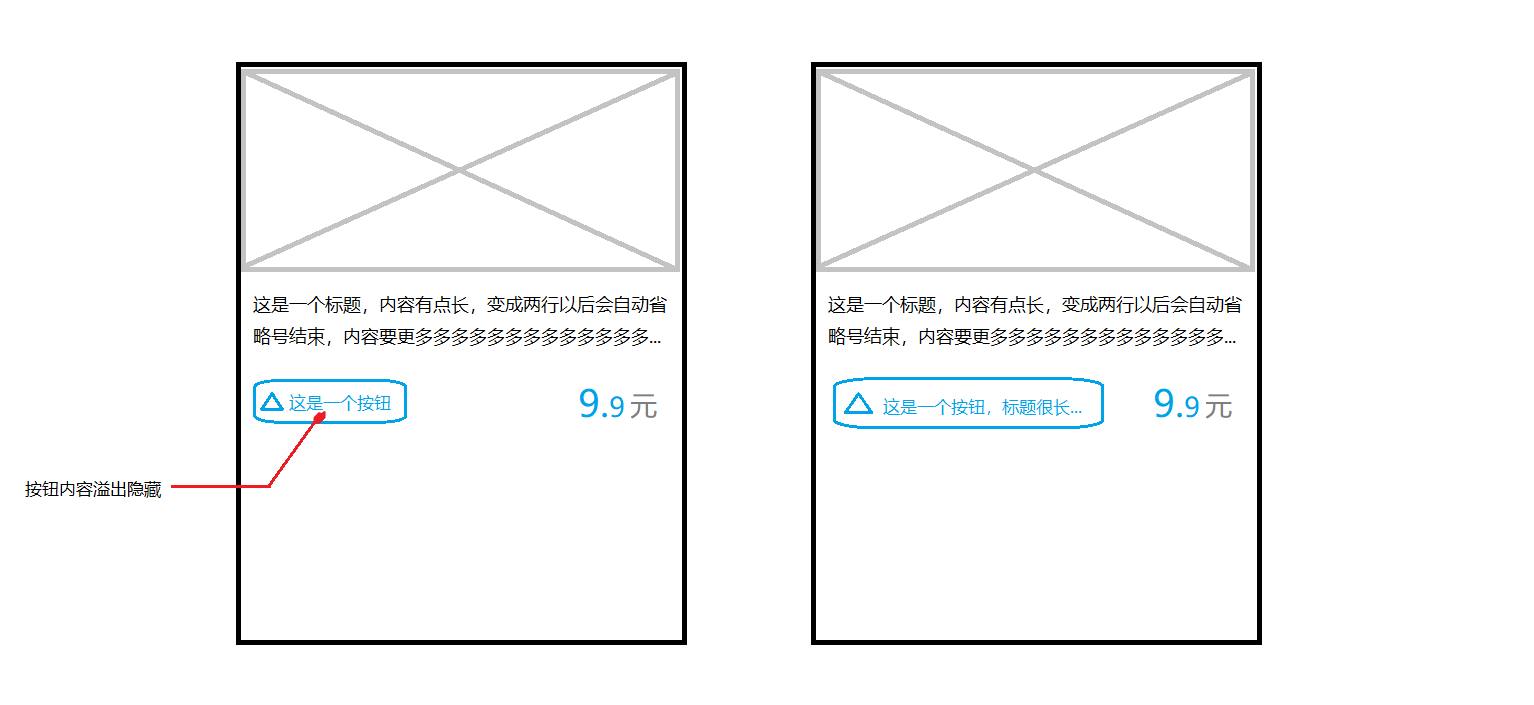
最近在开发公司项目的时候UI设计稿给了这么一个设计(这里是我手动画的草图):
看这效果,第一感觉很简单,flex布局,左边宽度自适应,右边固定宽度。
先回顾下关于文本溢出隐藏的方式:
1 | /* 单行文本 */ |
然后开开心心的开始写啊写,代码如下:
HTML代码
1 | <div id="flex"> |
CSS样式
1 | #flex { |

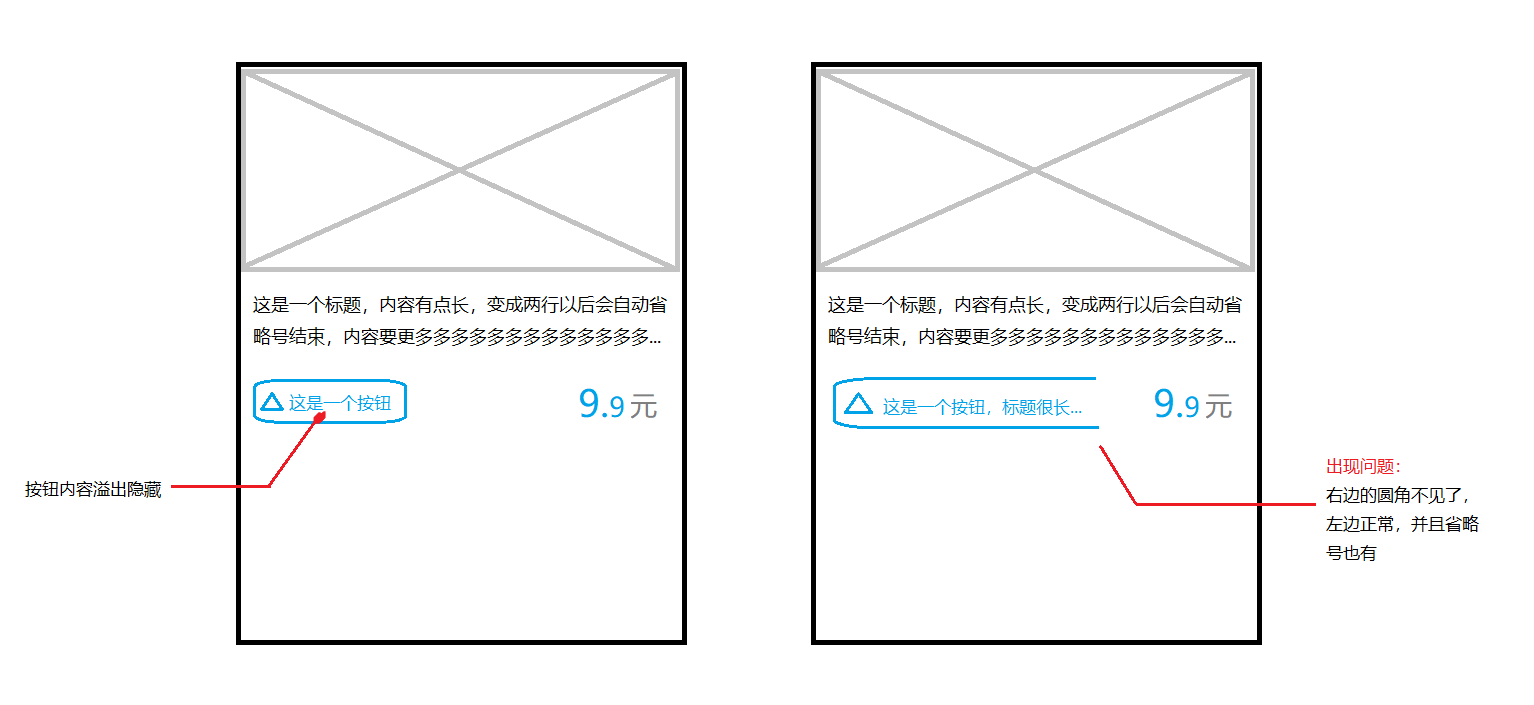
这效果。。有点无语。。右边的圆角去哪里了呢,并且在控制台查看元素,会看到实际span元素的宽度非常的宽,且超过父容器#left,而#left实实在在的还是正常的宽度。
思考了一会,脑子了出现了各种元素的层叠关系,于是给实际文本内容外面,再添加一层div,来控制内容的宽度。
HTML代码
1 | <div id="flex"> |
CSS样式
1 | #flex { |
而这里只需把原本设置在span上的宽度,边框,圆角和背景色样式,写到父容器.box上就可以,span里面只负责存放文本内容。
然后就大功告成了。
本文纯属个人看法,欢迎讨论
