| Author | 王平安 |
|---|---|
| pingan8787@qq.com | |
| 博 客 | www.pingan8787.com |
| 微 信 | pingan8787 |
| 每日文章 | https://0x9.me/KMrv3 |
原文作者:^_^肥仔John
原文地址:https://www.cnblogs.com/fsjohnhuang/p/9753554.html
本文分享一个常常被忽略的属性——outline,由于之前对其印象确实有些模糊,于是本文打算对其进行稍微深入的研究^_^
Spec是这样描述它的
作用
用于创建可视对象的轮廓(元素的border-box),如表单按钮轮廓等。
与border不同
- outline不占文档空间;
- outline不一定是矩形。
具体属性说明
1 | /* 轮廓线颜色 |
魔鬼在细节
兼容性
outline作为CSS2.1规范,因此IE6/7/8(Q)均不支持,在IE8下写入正确的DOCTYPE则支持outline属性。outline-offset则IE下均不支持。
IE6/7/8(Q)下隐藏outline
若要在**IE6/7/8(Q)**下隐藏outline效果,则在元素上添加hideFocus特性即可。
outline:0和outline:none的区别
在Chrome下执行如下代码
1 | <style type="text/css"> |
结果:
1 | .outline0, outline-width is 0px |
outline仅仅为设置单个或多个具体的outline属性提供更便捷的API而已,因此outline:0和outline:none本质上效果是一致的。
真心没法弄出圆角
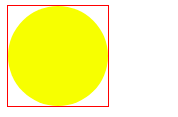
自从有了border-radius后,我们就可以通过CSS制作圆角矩形、圆形等图形,甚至连box-shadow也受到border-radius影响从而实现元素阴影也能做到圆角的效果。那么outline是否也能做出圆角的效果呢?
答案是否定的。那是因为outline的作用本来就是用于勾勒出元素所占的空间轮廓,通过border-radius虽然实现了图形视觉上的圆角,但该元素所占位置空间一点都没有变化,还是那个有棱有角的方形。
1 | <style type="text/css"> |

轮廓的差异
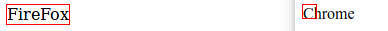
在Chrome下outline仅限于标识当前元素自身所占的位置空间(border-box),但在FireFox下则包含子孙元素所占的位置空间。
1 | <style type="text/css"> |