| Author | 王平安 |
|---|---|
| pingan8787@qq.com | |
| 博 客 | www.pingan8787.com |
| 微 信 | pingan8787 |
| 每日文章 | https://0x9.me/KMrv3 |
1.解决页面使用 overflow: scroll 在 iOS 上滑动卡顿的问题?
首先你可能会给页面的 html 和 body 增加了 height: 100%, 然后就可能造成 iOS 上页面滑动的卡顿问题。解决方案是:
(1) 看是否能把 body 和 html 的 height: 100% 去除掉。
(2) 在滚动的容器中增加:-webkit-overflow-scrolling: touch 或者给 body 增加:body {overflow-x: hidden}。
2.iOS 页面橡皮弹回效果遮挡页面选项卡?
(1) 有时 body 和 html 的 height: 100% 去除掉问题可能就没有了。
(2) 到达临界值的时候在阻止事件默认行为
1 | var startY,endY; |
有时也会碰见弹窗出来后两个层的橡皮筋效果出现问题,我们可以在弹出弹出时给底层页面加上一个类名,类名禁止页面滑动这样下层的橡皮筋效果就会被禁止,就不会影响弹窗层。
3.iOS 机型 margin 属性无效问题?
(1) 设置 html body 的高度为百分比时,margin-bottom 在 safari 里失效
(2) 直接 padding 代替 margin
4.iOS 绑定点击事件不执行?
(1) 添加样式 cursor :pointer。点击后消除背景闪一下的 css:-webkit-tap-highlight-color:transparent;
5.iOS 键盘换行变为搜索?
首先,input 要放在 form 里面。
这时 “换行” 已经变成 “前往”。
如果想变成 “搜索”,input 设置 type="search"。
6.jQuery对 a 标签点击事件不生效?
出现这种情况的原因不明,有的朋友解释:我们平时都是点击的 A 标签中的文字了。 所以要想用 JS 模拟点击 A 标签事件,就得先往 A 标签中的文字添加能被 JS 捕获的元素,然后再用 JS 模拟点击该元素即可。但是我觉得不合理,虽然找不到原因但是解决办法还是有的。
1 | // 方法1 |
7.有时因为服务器或者别的原因导致页面上的图片没有找到?
这是我们想需要用一个本地的图片代替没有找的的图片
1 | <script type="text/javascript"> |
8.transform 属性影响 position:fixed?
(1) 规范中有规定:如果元素的 transform 值不为 none,则该元素会生成包含块和层叠上下文。CSS Transforms Module Level 1 不只在手机上,电脑上也一样。除了 fixed 元素会受影响之外,z-index(层叠上下文)值也会受影响。绝对定位元素等和包含块有关的属性都会受到影响。当然如果 transform 元素的 display 值为 inline 时又会有所不同。最简单的解决方法就是 transform 元素内部不能有 absolute、fixed 元素.
9.iOS 对 position: fixed 不太友好,有时我们需要加点处理?
在安卓上面,点击页面底部的输入框,软键盘弹出,页面移动上移。 而 iOS 上面,点击页面底部输入框,软键盘弹出,输入框看不到了。。。查资料说什么的都有,iscroll,jquery-moblie,absolute,fixe,static 都非常复杂,要改很多。。。 让他弹出时让滚动条在最低部
1 | var u = navigator.userAgent, app = navigator.appVersion; |
10.jQuery validate 插件验证问题?
所有的 input 必须有 name 不然会出错
11.有时手机会出现断网的情况,我没可能会对断网的情况做一些处理?
navigator.onLine 可判断是否是脱机状态.
12.判断对象的长度?
(1) 用 Object.keys,Object.keys 方法返回的是一个数组,数组里面装的是对象的属性。
1 | var person = { |
(2)Object.getOwnPropertyNames(obj).length
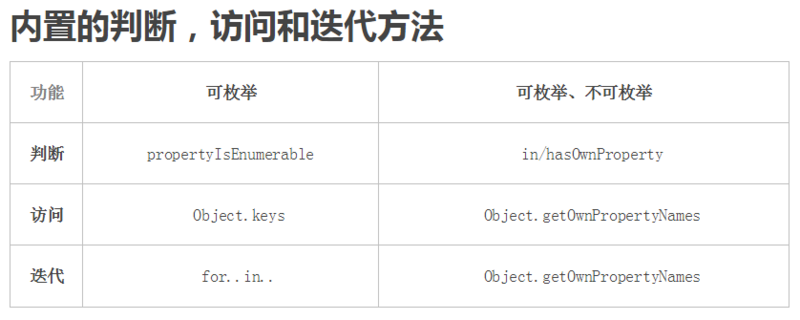
13.上一题我们用到了 Object.keys 与 Object.getOwnPropertyNames 他们的区别?
Object.keys 定义:返回一个对象可枚举属性的字符串数组;Object.getOwnPropertyNames 定义:返回一个对象可枚举、不可枚举属性的名称;
属性的可枚举性、不可枚举性:定义:可枚举属性是指那些内部 “可枚举” 标志设置为 true 的属性,对于通过直接的赋值和属性初始化的属性,该标识值默认为即为 true,对于通过 Object.defineProperty 等定义的属性,该标识值默认为 false。
1 | var obj = { "prop1": "v1" }; |

综合实例:
1 | var obj = { "prop1": "v1" }; |
14.移动开发不同手机弹出数字键盘问题?
1. type=”tel”
iOS 和 Android 的键盘表现都差不多
2. type=”number”
优点:Android 下实现的一个真正的数字键盘
缺点一:iOS 下不是九宫格键盘,输入不方便
缺点二:旧版 Android(包括微信所用的 X5 内核)在输入框后面会有超级鸡肋的小尾巴,好在 Android 4.4.4 以后给去掉了。 不过对于缺点二,我们可以用 webkit 私有的伪元素给 fix 掉:
1 | input[type=number]::-webkit-inner-spin-button, |
3. pattern 属性
pattern 用于验证表单输入的内容,通常 HTML5 的 type 属性,比如 email、tel、number、data 类、url 等,已经自带了简单的数据格式验证功能了,加上 pattern 后,前端部分的验证更加简单高效了。
显而易见,pattern 的属性值要用正则表达式。
实例 简单的数字验证
数字的验证有两个:
1 | <input type="number" pattern="d"> |
15.input[number] 类型输入非数字字符
js 获取的值是空;比如 - 12,+123 等
16.Javascript:history.go() 和 history.back() 的用法与区别?
go(-1): 返回上一页,原页面表单中的内容会丢失;back(): 返回上一页,原页表表单中的内容会保留;history.go(-1): 后退 + 刷新;history.back(): 后退;
之所以注意到这个区别,是因为不同的浏览器后退行为也是有区别的,而区别就跟 javascript:history.go() 和 history.back() 的区别类似。
Chrome 和 ff 浏览器后退页面,会刷新后退的页面,若有数据请求也会提交数据申请。类似于 history.go(-1);
而 safari(包括桌面版和 ipad 版)的后退按钮则不会刷新页面,也不会提交数据申请。类似于 javascript:history.back();
17.Meta 基础知识:
1 | <meta name="viewport"content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> |
18.移动端如何定义字体 font-family?
@ ———— 中文字体的英文名称
@ 宋体 SimSun
@ 黑体 SimHei
@ 微信雅黑 Microsoft Yahei
@ 微软正黑体 Microsoft JhengHei
@ 新宋体 NSimSun
@ 新细明体 MingLiU
@ 细明体 MingLiU
@ 标楷体 DFKai-SB
@ 仿宋 FangSong
@ 楷体 KaiTi
@ 仿宋GB2312 FangSongGB2312
@ 楷体GB2312 KaiTiGB2312
说明:中文字体多数使用宋体、雅黑,英文用 Helvetica
1 | body {font-family: Microsoft Yahei,SimSun,Helvetica;} |
19.打电话发短信写邮件怎么实现?
1 | // 一、打电话 |
20.移动端 touch 事件(区分 webkit 和 winphone)?
1. 以下支持 webkit
touchstart——当手指触碰屏幕时候发生。不管当前有多少只手指
touchmove——当手指在屏幕上滑动时连续触发。通常我们再滑屏页面,会调用 event 的 **preventDefault() 可以阻止默认情况的发生:阻止页面滚动
touchend——当手指离开屏幕时触发
touchcancel——系统停止跟踪触摸时候会触发。例如在触摸过程中突然页面 alert() 一个提示框,此时会触发该事件,这个事件比较少用
2. TouchEvent 说明:
touches:屏幕上所有手指的信息
targetTouches:手指在目标区域的手指信息
changedTouches:最近一次触发该事件的手指信息
touchend 时,touches 与 targetTouches 信息会被删除,changedTouches 保存的最后一次的信息,最好用于计算手指信息
3.参数信息 (changedTouches[0])
clientX、clientY 在显示区的坐标
target:当前元素
4.事件响应顺序
ontouchstart > ontouchmove > ontouchend > onclick
21.点击元素产生背景或边框怎么去掉
- iOS用户 点击一个链接,会出现一个半透明灰色遮罩, 如果想要禁用,可设置
-webkit-tap-highlight-color的alpha值为0去除灰色半透明遮罩; - android用户 点击一个链接,会出现一个边框或者半透明灰色遮罩, 不同生产商定义出来额效果不一样,可设置
-webkit-tap-highlight-color的alpha值为0去除部分机器自带的效果; - winphone系统 点击标签产生的灰色半透明背景,能通过设置
<meta >去掉; - 特殊说明:有些机型去除不了,如小米2。对于按钮类还有个办法,不使用a或者input标签,直接用div标签 也可以
1
2
3
4
5a,button,input,textarea {
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-user-modify:read-write-plaintext-only;
//-webkit-user-modify 副作用 输入法不再能够输入多个字符
}winphone下1
* { -webkit-tap-highlight-color: rgba(0,0,0,0); }
1
<meta name="msapplication-tap-highlight" content="no" >
22.美化表单元素
1. 使用 appearance 改变 webkit 浏览器的默认外观
1
input,select {-webkit-appearance:none; appearance: none;}
2.winphone 下,使用伪元素改变表单元素默认外观
- 1) 禁用 select 默认箭头,
::-ms-expand修改表单控件下拉箭头,设置隐藏并使用背景图片来修饰1
select::-ms-expand {display:none;}
- 2) 禁用 radio 和 checkbox 默认样式,
::-ms-check修改表单复选框或单选框默认图标,设置隐藏并使用背景图片来修饰1
2input[type=radio]::-ms-check,
input[type=checkbox]::-ms-check { display:none; } - 3) 禁用 pc 端表单输入框默认清除按钮,
::-ms-clear修改清除按钮,设置隐藏并使用背景图片来修饰1
2
3input[type=text]::-ms-clear,
input[type=tel]::-ms-clear,
input[type=number]::-ms-clear { display:none; }
23.移动端字体单位 font-size 选择 px 还是 rem?
如需适配多种移动设备,建议使用 rem。以下为参考值:
1 | html {font-size: 62.5%;} //10*16 = 62.5% |
设置 12px 字体 这里注意在 rem 前要加上对应的 px 值,解决不支持 rem 的浏览器的兼容问题,做到优雅降级
1 | body {font-size:12px; font-size:1.2rem;} |
24.input 标签添加上 disable 属性在 iOS 端字体颜色不兼容的问题?
1 | input[disabled],input:disabled,input.disabled{ |
25.iOS 的光标大小问题
IE:
不管该行有没有文字,光标高度与 font-size 一致。
FF:
该行有文字时,光标高度与 font-size 一致。该行无文字时,光标高度与 input 的 height 一致。
Chrome:
该行无文字时,光标高度与 line-height 一致;该行有文字时,光标高度从 input 顶部到文字底部 (这两种情况都是在有设定 line-height 的时候),如果没有 line-height,则是与 font-size 一致。
iOS 中情况和 Chrome 相似。
设置字体大小和行高一致,然后通过 padding 撑开大小,只给 IE 浏览器设置
1 | line-height:-ms-line-height:40px; |
原文:https://segmentfault.com/a/1190000015178877 作者:键盘上的眼泪
